
 Thanks, @googlechrome! The icing suffers
from rendering/layout issues. It's what's inside that counts! What's inside? pic.twitter.com/qUIwEQqRbV
Thanks, @googlechrome! The icing suffers
from rendering/layout issues. It's what's inside that counts! What's inside? pic.twitter.com/qUIwEQqRbV

 Now in Chrome 43, document.execCommand() gives you programmatic access to copy and cut
content to the clipboard! http://updates.html5rocks.com/2015/04/cut-and-copy-commands …
Now in Chrome 43, document.execCommand() gives you programmatic access to copy and cut
content to the clipboard! http://updates.html5rocks.com/2015/04/cut-and-copy-commands …
 Rad to see Mozilla in on the fun! For Chrome, see https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/2LXKVWYkOus … and https://groups.google.com/a/chromium.org/forum/#!topic/security-dev/pnsUO-KxzTs … // @metromoxie https://twitter.com/jruderman/status/585562933914181635 …
Rad to see Mozilla in on the fun! For Chrome, see https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/2LXKVWYkOus … and https://groups.google.com/a/chromium.org/forum/#!topic/security-dev/pnsUO-KxzTs … // @metromoxie https://twitter.com/jruderman/status/585562933914181635 …
 Anyone know why Chrome percent-encodes single quote in URI query? http://jsfiddle.net/unLrqxso/1/ Its a reserved char so encoding changes URI.
Anyone know why Chrome percent-encodes single quote in URI query? http://jsfiddle.net/unLrqxso/1/ Its a reserved char so encoding changes URI.
 Chrome to implement pointer events! https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/ODWmcKNQl0I …
Chrome to implement pointer events! https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/ODWmcKNQl0I …
 Push messaging and notifications are landing in Chrome 42. http://updates.html5rocks.com/2015/03/push-notificatons-on-the-open-web … via @ChromiumDev
Push messaging and notifications are landing in Chrome 42. http://updates.html5rocks.com/2015/03/push-notificatons-on-the-open-web … via @ChromiumDev
 Chrome moving Service Worker's fetch() API to the window. Like XHR but with
promises http://updates.html5rocks.com/2015/03/introduction-to-fetch … via @ChromiumDev
Chrome moving Service Worker's fetch() API to the window. Like XHR but with
promises http://updates.html5rocks.com/2015/03/introduction-to-fetch … via @ChromiumDev
 @textfiles @jwz I added some more turtles. VRML in NS2 in WebGL on Chrome on an Oculus Rift. Achievement unlocked. pic.twitter.com/Imy4UWPG2w
@textfiles @jwz I added some more turtles. VRML in NS2 in WebGL on Chrome on an Oculus Rift. Achievement unlocked. pic.twitter.com/Imy4UWPG2w

In IE10 and other new browsers one may create MessageChannel objects that have two MessagePorts each connected (w3c spec calls it entangled) to one another such that postMessage on one port results in the message event firing on the other. You can pass an array of ports as the last parameter to postMessage and they show up in the ports property of the message event arg.
The postMessage here is like the worker postMessage and unlike the window and iframe postMessage in that it applies no origin checking:
Unfortunately the origin isn't an optional parameter at the end to make the two postMessages have the same signature.
On the event handler side, the event arg always has an origin property. But in the no origin case it is always the empty string.
There is also a source property on the message event arg which if set is an object that has a postMessage property allowing you to post back to your caller. It is set for the origin case, however, in the no origin case this property is null. This is somewhat reasonable because in the case of MessagePort and Workers there are only two endpoints so you always know the source of a message implicitly. Unlike the origin case in which any iframe or window can be calling postMessage on any other iframe or window and the caller is unknown. So not unreasonable but it would be nice if the source property was always set for consistency.
When a MessageChannel is created it has two MessagePorts, but until those ports are started they will queue up any messages they receive. Once started they will dispatch all queued messages. Ports don't have to be started to send messages.
A port may be started in two ways, either by explicitly calling the start method on the port, or by setting the onmessage callback property on the port. However, adding an event listener via addEventListener("message", does not start the port. It works this way in IE and Chrome and the spec states this as well.
The justification is that since you can have only one callback via onmessage that once set you must implicitly be ready to receive messages and its fine to start the port. As opposed to the addEventListener in which case the user agent cannot start implicitly because it doesn't know how many event listeners will be added. I found Hixie stating this justification in geoloc meeting notes.
Former FireFox developer on the switch to their continuous update cycle.
Oh no, Chrome is doing such-and-such; we’d better do something equivalent or we’ll fall behind! We thought we needed a rapid update process like Chrome. We were jealous of their rapid update capability, which let them deploy improvements to users continuously. We had to “catch up” with Chrome’s updating capability.
Dealing with servicing on IE for years had led me to some of the same thoughts when I heard FireFox was switching to continuous updates.
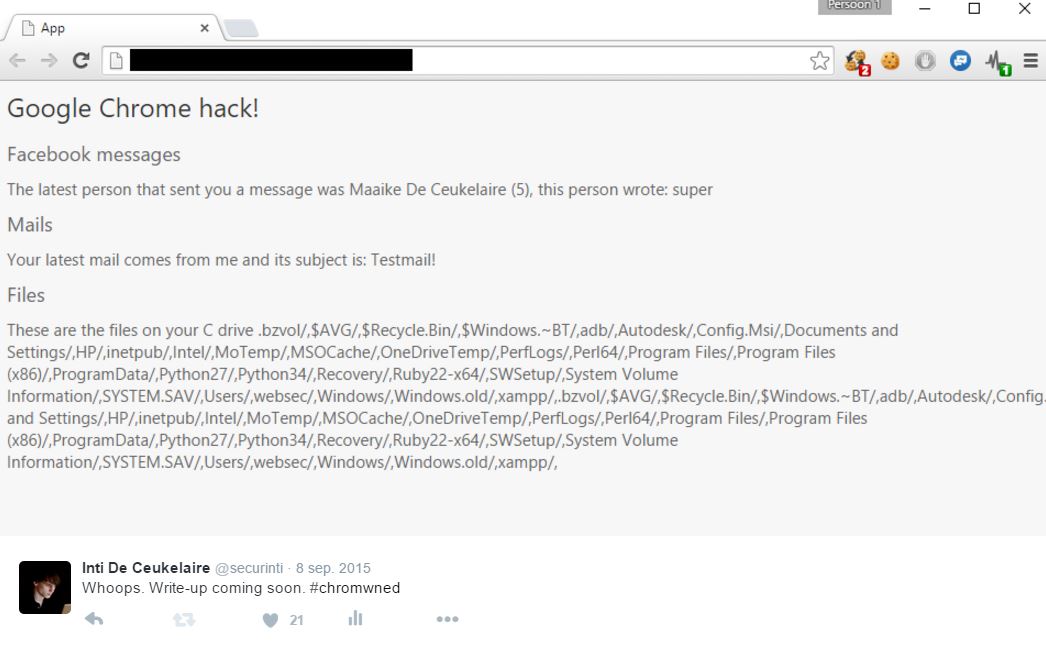
Summary of one of the Chrome security exploits from pwn2own. Basically XSS into the chrome URI scheme which gives access to special APIs.
 Chrome change breaks the visual viewport http://www.quirksmode.org/blog/archives/2016/02/chrome_change_b.html … by @ppk via @powrsurg
Chrome change breaks the visual viewport http://www.quirksmode.org/blog/archives/2016/02/chrome_change_b.html … by @ppk via @powrsurg
 [WRITE-UP] A tale of two offline @google Chrome UXSS vulns!http://ceukelai.re/a-tale-of-two-offline-chrome-uxss-vulns/ … pic.twitter.com/USZmlbVy2M
[WRITE-UP] A tale of two offline @google Chrome UXSS vulns!http://ceukelai.re/a-tale-of-two-offline-chrome-uxss-vulns/ … pic.twitter.com/USZmlbVy2M