There are two main differences in terms of security between a JavaScript UWP app and the Edge browser:
A JavaScript UWP app has one process (technically not true with background tasks and other edge cases but ignoring that for the moment) that runs in the corresponding appcontainer defined by the app's appx manifest. This one process is where edgehtml is loaded and is rendering HTML, talking to the network, and executing script. Specifically, the UWP main UI thread is the one where your script is running and calling into WinRT.
In the Edge browser there is a browser process running in the same appcontainer defined by its appx manifest, but there are also tab processes. These tab processes are running in restricted app containers that have fewer appx capabilities. The browser process has XAML loaded and coordinates between tabs and handles some (non-WinRT) brokering from the tab processes. The tab processes load edgehtml and that is where they render HTML, talk to the network and execute script.
There is no way to configure the JavaScript UWP app's process model but using WebViews you can approximate it. You can create out of process WebViews and to some extent configure their capabilities, although not to the same extent as the browser. The WebView processes in this case are similar to the browser's tab processes. See the MSWebViewProcess object for configuring out of process WebView creation. I also implemented out of proc WebView tabs in my JSBrowser fork.
The ApplicationContentUriRules (ACUR) section of the appx manifest lets an application define what URIs are considered app code. See a previous post for the list of ACUR effects.
Notably app code is able to access WinRT APIs. Because of this, DOM security restrictions are loosended to match what is possible with WinRT.
Privileged DOM APIs like geolocation, camera, mic etc require a user prompt in the browser before use. App code does not show the same browser prompt. There still may be an OS prompt – the same prompt that applies to any UWP app, but that’s usually per app not per origin.
App code also gets to use XMLHttpRequest or fetch to access cross origin content. Because UWP apps have separate state, cross origin here might not mean much to an attacker unless your app also has the user login to Facebook or some other interesting cross origin target.
2016-Nov-5: Updated post on using Let's Encrypt with NearlyFreeSpeech.net
I use NearlyFreeSpeech.net for my webhosting for my personal website and I've just finished setting up TLS via Let's Encrypt. The process was slightly more complicated than what you'd like from Let's Encrypt. So for those interested in doing the same on NearlyFreeSpeech.net, I've taken the following notes.
The standard Let's Encrypt client requires su/sudo access which is not available on NearlyFreeSpeech.net's servers. Additionally NFSN's webserver doesn't have any Let's Encrypt plugins installed. So I used the Let's Encrypt Without Sudo client. I followed the instructions listed on the tool's page with the addition of providing the "--file-based" parameter to sign_csr.py.
One thing the script doesn't produce is the chain file. But this topic "Let's Encrypt - Quick HOWTO for NSFN" covers how to obtain that:
curl -o domain.chn https://letsencrypt.org/certs/lets-encrypt-x1-cross-signed.pemNow that you have all the required files, on your NFSN server make the directory /home/protected/ssl and copy your files into it. This is described in the NFSN topic provide certificates to NFSN. After copying the files and setting their permissions as described in the previous link you submit an assistance request. For me it was only 15 minutes later that everything was setup.
After enabling HTTPS I wanted to have all HTTP requests redirect to HTTPS. The normal Apache documentation on how to do this doesn't work on NFSN servers. Instead the NFSN FAQ describes it in "redirect http to https and HSTS". You use the X-Forwarded-Proto instead of the HTTPS variable because of how NFSN's virtual hosting is setup.
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R=301]Turning on HSTS is as simple as adding the HSTS HTTP header. However, the description in the above link didn't work because my site's NFSN realm isn't on the latest Apache yet. Instead I added the following to my .htaccess. After I'm comfortable with everything working well for a few days I'll start turning up the max-age to the recommended minimum value of 180 days.
Header set Strict-Transport-Security "max-age=3600;" Finally, to turn on CSP I started up Fiddler with my CSP Fiddler extension. It allows me to determine the most restrictive CSP rules I could apply and still have all resources on my page load. From there I found and removed inline script and some content loaded via http and otherwise continued tweaking my site and CSP rules.
After I was done I checked out my site on SSL Lab's SSL Test to see what I might have done wrong or needed improving. The first time I went through these steps I hadn't included the chain file which the SSL Test told me about. I was able to add that file to the same files I had already previously generated from the Let's Encrypt client and do another NFSN assistance request and 15 minutes later the SSL Test had upgraded me from 'B' to 'A'.
So! Here is the trailer for a web series I’ll be hosting, where I chat with cool people over actual alcoholic drinks. We’ve shot a dozen of these so far and I am grateful to have been asked to host them. I got to have interesting conversations with strangers and friends alike.
It goes live on Monday 5/7!
Internet terms!
Cool, although I was hoping this would be done in HTML and JS. Now that would be impressive.
Working on GeolocMock it took me a bit to realize why my HTML could use the W3C Geolocation API in IE9 but not in my WebBrowser control in my .NET application. Eventually I realized that I was getting the wrong IE doc mode. Reading this old More IE8 Extensibility Improvements IE blog post from the IE blog I found the issue is that for app compat the WebOC picks older doc modes but an app hosting the WebOC can set a regkey to get different doc modes. The IE9 mode isn't listed in that article but I took a guess based on the values there and the decimal value 9999 gets my app IE9 mode. The following is the code I run in my application to set its regkey so that my app can get the IE9 doc mode and use the geolocation API.
static private void UseIE9DocMode()
{
RegistryKey key = null;
try
{
key = Registry.CurrentUser.OpenSubKey("Software\\Microsoft\\Internet Explorer\\Main\\FeatureControl\\FEATURE_BROWSER_EMULATION", true);
}
catch (Exception)
{
key = Registry.CurrentUser.CreateSubKey("Software\\Microsoft\\Internet Explorer\\Main\\FeatureControl\\FEATURE_BROWSER_EMULATION");
}
key.SetValue(System.Diagnostics.Process.GetCurrentProcess().MainModule.ModuleName, 9999, RegistryValueKind.DWord);
key.Close();
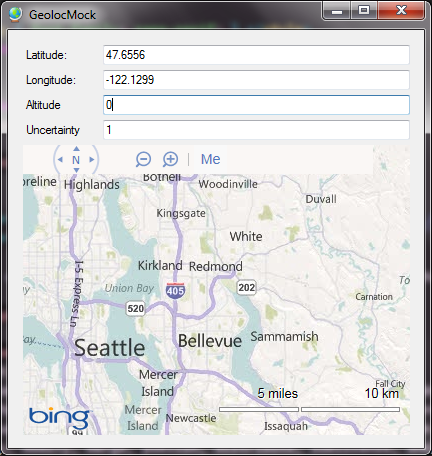
}I've made GeolocMock. If your PC has no geolocation devices, IE9 uses a webservice to determine your location. GeolocMock uses FiddlerCore to intercept the response from the webservice and allows the user to replace the location in the response with another. This was a fun weekend project in order to play with FiddlerCore, the W3C Geoloc APIs in IE9, hosting the IE9 WebOC in a .NET app, and the Bing Maps APIs.

 Sarah and I had Thanksgiving dinner at our house the Sunday before.
Sarah's parents and siblings came as well as my parents who came up for the a handful of days. It was our first time hosting Thanksgiving so I was a little nervous, but my parents helped us setup
and get ready so of course it went well! I cheated a bit: I ordered a turkey online from Whole Foods where you can just tell them when you want to pick it up, they have it cooked and ready
including garnish and you just need to warm it up. When we moved in together Sarah and I each had slightly different small dining room tables. Thankfully they're roughly the same height and width
and we could put them together end to end and seat everybody with no room to spare. On actual Thanksgiving day we went over to Rachel & Anson's lovely new place for Thanksgiving and the annual game
of Trivial Pursuit.
Sarah and I had Thanksgiving dinner at our house the Sunday before.
Sarah's parents and siblings came as well as my parents who came up for the a handful of days. It was our first time hosting Thanksgiving so I was a little nervous, but my parents helped us setup
and get ready so of course it went well! I cheated a bit: I ordered a turkey online from Whole Foods where you can just tell them when you want to pick it up, they have it cooked and ready
including garnish and you just need to warm it up. When we moved in together Sarah and I each had slightly different small dining room tables. Thankfully they're roughly the same height and width
and we could put them together end to end and seat everybody with no room to spare. On actual Thanksgiving day we went over to Rachel & Anson's lovely new place for Thanksgiving and the annual game
of Trivial Pursuit.
Electronic devices shouldn't fail, they should just sit wherever I place them and work forever. A while back my home web server started failing so I moved over to a real web hosting service. And this was the home web server I built from pieces Eric gave me after my previous one died during the big power failure the year before. The power socket on my old laptop has come undone from the motherboard so that it can no longer be powered. Just a week or two ago my Xbox 360 stopped displaying video. The CPU fan on my media center died. I also want to put my camera and GPS in this list, but the camera died due to accidentally turning on in my pocket and the GPS was stolen so those aren't the devices just arbitrarily failing.
The move of my website to NearlyFreeSpeech.NET is mostly complete except for a few server side things not working yet: RandomGrammar and parts of Vizicious. I'm still very happy with the NearlyFreeSpeech.NET hosting and so far I've only spent a few cents on hosting. At this rate I'll only spend a few dollars a year.
I've moved all my pages to use the same CSS and hooked it up with cookies to my Kuler color options so now changes to the color theme will stick and apply to all my pages. I haven't figured out the caching for this yet so you may have to refresh to see changes to color applied.
I've switched from using my own home web server of which one of the harddrives died, to using NearlyFreeSpeech.NET, an actual real live web hosting service. So far I'm very happy with them and they give me almost exactly what I had on my own home server: ssh access, vim, php, java, etc. etc. The only notable things they don't do are (1) cron jobs which I use currently and (2) SSL which I don't use currently. I can replace my cron job usage and I suppose I'll have to reevaluate my web hosting if I ever need SSL. At the moment many of the server side things like Vizicious will be unavailable. I'll work on getting those working again at some point.