Electronic devices shouldn't fail, they should just sit wherever I place them and work forever. A while back my home web server started failing so I moved over to a real web hosting service. And this was the home web server I built from pieces Eric gave me after my previous one died during the big power failure the year before. The power socket on my old laptop has come undone from the motherboard so that it can no longer be powered. Just a week or two ago my Xbox 360 stopped displaying video. The CPU fan on my media center died. I also want to put my camera and GPS in this list, but the camera died due to accidentally turning on in my pocket and the GPS was stolen so those aren't the devices just arbitrarily failing.
Last Thursday I saw a bunch of college friends that I hadn't seen in a while, despite all of us working at Microsoft, and Saul and Ciera who were visiting. We had dinner at Typhoon! which I haven't been to in quite a while. Daniil and Val brought their cute child. I got to see Charlie and Matt who I'm not sure I've seen since my 25th birthday. There was much nerdiness. I need to remember to organize such a night myself sometime in near future so I don't have to wait another year to see them.
 On the weekend Sarah and I went out to dinner at Carnegie's, a former
public library in Ballard, Seattle that's now a restaurant. I saw the restaurant's website in Matt's delicious links and thought it looked interesting. The exterior and entryway look like a public
library, but just inside its redone as a sort of modern version of french classical with a bar and two dining rooms. No pictures since my replacement camera only arrived today, but there are
photos available. They serve french cuisine which was good and
not as expensive as I would have expected. An interesting place, although its a bit of a drive and I'm not sure if we'll be going back soon.
On the weekend Sarah and I went out to dinner at Carnegie's, a former
public library in Ballard, Seattle that's now a restaurant. I saw the restaurant's website in Matt's delicious links and thought it looked interesting. The exterior and entryway look like a public
library, but just inside its redone as a sort of modern version of french classical with a bar and two dining rooms. No pictures since my replacement camera only arrived today, but there are
photos available. They serve french cuisine which was good and
not as expensive as I would have expected. An interesting place, although its a bit of a drive and I'm not sure if we'll be going back soon.
Sarah asked me if I knew of a syntax highlighter for the QuickBase formula language which she uses at work. I couldn't find one but thought it might be fun to make a QuickBase Formula syntax highlighter based on the QuickBase help's description of the formula syntax. Thankfully the language is relatively simple since my skills with ANTLR, the parser generator, are rusty now and I've only used it previously for personal projects (like Javaish, the ridiculous Java based shell idea I had).
With the help of some great ANTLR examples and an ANTLR cheat sheet I was able to come up with the grammar that parses the QuickBase Formula syntax and prints out the same formula marked up with HTML SPAN tags and various CSS classes. ANTLR produces the parser in Java which I wrapped up in an applet, put in a jar, and embedded in an HTML page. The script in that page runs user input through the applet's parser and sticks the output at the bottom of the page with appropriate CSS rules to highlight and print the formula in a pretty fashion.
What I learned:
 The names in the following anecdote have been changed. Except for my name
(I'm Dave).
The names in the following anecdote have been changed. Except for my name
(I'm Dave).
I got a new laptop a while back. I had it in my office and Tim came in to ask me something but paused when he saw my laptop. "Oh, is this one of those new touch screen laptops?" he asked, the whole time moving his hand towards my laptop and punctuating his sentence by pressing his finger to the screen. "No" I responded.
Walking down a hallway I heard Winston, one of our managers, say, "Hey Tim!" Winston catches up to me and asks, "Are you almost done with the XYZ bug?" I realized Winston was talking to me and got my name wrong but I figured I'll ignore it and perhaps he'll realize his mistake. Winston continued "I just talked with some people who say they're blocked and waiting for Tim to finish the XYZ bug." "Dave" I said helpfully attempting to diplomatically correct Winston since he apparently hadn't realized his error. "No, it was Jeremy and Bill." Winston said naming the people he had talked to who were waiting for me to fix the XYZ bug. At this point I decided it would be easier to just answer his question and end the conversation than to get into this whole thing. As far as I know, Winston has not gotten my name wrong at any other time.



Netflix has recommended three party movies over my time with Netflix and if you're OK with movies featuring sex, drugs, rock&roll (or techno) as almost the main character then I can recommend at least The Boys and Girls Guide to Getting Down.
24 Hour Party People is based on the true story of Tony Wilson, journalist, band manager, and club owner (not all at once) around the rise of punk and new wave in England. Like many true-story based movies it starts off strong and very interesting but gets very slow at the end like the writers got bored and just started copying the actual events. Unless you have some interest in the history of music in the 80s in Manchester I don't recommend this movie.
Human Traffic is fun and funny following a group of friends going out for a night of clubbing and partying. I had to get over seeing John Simm as not The Master from Doctor Who but rather as a partying youth. It felt like it was geared towards viewers who were on something like the totally odd techno musical interludes with the characters dancing for no apparent reason. Otherwise the movie was good.
The Boys and Girls Guide to Getting Down is done in the style of an old educational movie on the topic of clubbing and partying. It sounds like a premise that would get old but they do a good job. While demonstrating drinking and driving they have scientists push a mouse around in a toy convertible. Enough said. It was funny and I recommend it.
 This past weekend Sarah and I went to Salty's on Alki. I had never been
down to the Alki area so that was fun and I took a few photos while we were there. It turns out they were the last few photos I'll be taking with that camera as it turned itself
on in my pocket and the lens extension mechanism broke for the inner most lens. So now I'm looking for a new camera, preferably one that has a lock mechanism so I can't accidentally turn it on in
my pocket. The dinner was good and Salty's has a great view. On an unrelated note, the next day we went to an Audi dealership and test-drove the new 2009 A4 which was fun. I'm happy with my car but
Sarah's feeling antsy.
This past weekend Sarah and I went to Salty's on Alki. I had never been
down to the Alki area so that was fun and I took a few photos while we were there. It turns out they were the last few photos I'll be taking with that camera as it turned itself
on in my pocket and the lens extension mechanism broke for the inner most lens. So now I'm looking for a new camera, preferably one that has a lock mechanism so I can't accidentally turn it on in
my pocket. The dinner was good and Salty's has a great view. On an unrelated note, the next day we went to an Audi dealership and test-drove the new 2009 A4 which was fun. I'm happy with my car but
Sarah's feeling antsy.
Internet Explorer 8 Beta 2 is now available! Some of the new features from this release that I really enjoy are Tab Grouping, the new address-bar, and InPrivate Subscriptions.
Tab Grouping groups tabs that are opened from the same page. For example, on a Google search results page if you open the first two links the two new tabs will be grouped with the Google search results page. If you close one of the tabs in that group focus goes to another tab in that group. Its small, but I really enjoy this feature and without knowing exactly what I wanted while using IE7 and FF2 I knew I wanted something like this. Plus the colors for the tab groups are pretty!
The new address bar and search box makes life much easier by searching through my browsing history for whatever I'm typing in. Other things are searched besides history but since I ignore favorites and use Delicious I mostly care about history. At any rate its one of the things that makes it impossible for me to go machines running IE7.
InPrivate Subscriptions allows you to subscribe to a feed of URLs from which IE should not download content. This is intended for avoiding sites that track you across websites and could sell or share your personal information, but this feature could be used for anything where the goal is to avoid a set of URLs. For example, phishing, malware sites, ad blocking, etc. etc. I think there's some interesting uses for this feature that we have yet to see.
Anyway, we're another release closer to the final IE8 and I can relax a little more.
I've had a little fun messing around with Photosynth, a Microsoft research project turned into a Live service. You upload a bunch of photos from around the same area and it makes a 3D panorama out of them. For instance, here's National Geographic's photosynth of the sphinx and pyramids in Egypt. Messing around with this I've made one of half a vase of roses, and a larger photosynth of my office.

As noted previously, my page consists of the aggregation of my various feeds and in working on that code recently it was again brought to my attention that everyone has different ways of representing tag metadata in feeds. I made up a list of how my various feed sources represent tags and list that data here so that it might help others in the future.
| Source | Feed Type | Tag Markup Scheme | One Tag Per Element | Tag Scheme URI | Human / Machine Names | Example Markup |
|---|---|---|---|---|---|---|
| LiveJournal | Atom | atom:category | yes | no | no | , (source) |
| LiveJournal | RSS 2.0 | rss2:category | yes | no | no |
technical(soure) |
| WordPress | RSS 2.0 | rss2:category | yes | no | no |
, (source)
|
| Delicious | RSS 1.0 | dc:subject | no | no | no |
photosynth photos 3d tool(source) |
| Delicious | RSS 2.0 | rss2:category | yes | yes | no |
domain="http://delicious.com/SequelGuy/">(source) |
| Flickr | Atom | atom:category | yes | yes | no |
term="seattle"(source) |
| Flickr | RSS 2.0 | media:category | no | yes | no |
scheme="urn:flickr:tags">(source) |
| YouTube | RSS 2.0 | media:category | no | no | no |
label="Tags">(source) |
| LibraryThing | RSS 2.0 | No explicit tag metadata. | no | no | no | n/a, (source) |
| Tag Markup Scheme | Notes | Example |
|---|---|---|
|
Atom Category atom:category xmlns:atom="http://www.w3.org/2005/Atom"
|
|
term="catName"
|
|
RSS 2.0 category rss2:category empty namespace |
|
domain="tag:deletethis.net,2008:tagscheme">
|
|
Yahoo Media RSS Module category media:category xmlns:media="http://search.yahoo.com/mrss/"
|
|
scheme="http://dmoz.org"
|
|
Dublin Core subject dc:subject xmlns:dc="http://purl.org/dc/elements/1.1/"
|
|
humor
|
Update 2009-9-14: Added WordPress to the Tag Markup table and namespaces to the Tag Markup Scheme table.
I had an idea for a Facebook app the other day. I wondered who actually looked at my profile and thought I could create a Facebook app that would record this information and display it. When I talked to Vishu though he said that this wasn't something that Facebook would be too happy with. Indeed the Platform Policy explicitly disallows this in section 2.8. This explained why the app didn't already exist. Its probably for the best since everyone assumes they can anonymously view Facebook profiles and would be irritated if that weren't the case.
On the topic of assumed anonymity, check out this article on the aggregation and selling off of your cell phone data including your physical location.
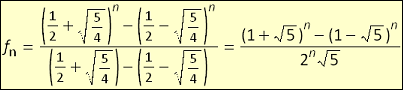
In my Intro to Algorithms course in college the Fibonacci sequence was used as the example algorithm to which various types of algorithm creation methods were applied. As the course went on we made
better and better performing algorithms to find the nth Fibonacci number. In another course we were told about a matrix that when multiplied successively produced Fibonacci numbers. In my linear
algebra courses I realized I could diagonalize the matrix to find a non-recursive Fibonacci function. To my surprise this worked and I
found a function.

Looking online I found that of course this same function was already well known. Mostly I was irritated that after all the
algorithms we created for faster and faster Fibonacci functions we were never told about a constant time function like this.
I recently found my paper depicting this and thought it would be a good thing to use to try out MathML, a markup language for displaying math. I went to the MathML implementations page and installed a plugin for IE to display MathML and then began writing up my paper in MathML. I wrote the MathML by hand and must say that's not how its intended to be created. The language is very verbose and it took me a long time to get the page of equations transcribed.
MathML has presentation elements and content elements that can be used separately or together. I stuck to content elements and while it looked great in IE with my extension when I tried it in FireFox which has builtin MathML support it didn't render. As it turns out FireFox doesn't support MathML content elements. I had already finished creating this page by hand and wasn't about to switch to content elements. Also, in order to get IE to render a MathML document, the document needs directives at the top for specific IE extensions which is a pain. Thankfully, the W3C has a MathML cross platform stylesheet. You just include this XSL at the top of your XHTML page and it turns content elements into appropriate presentation elements, and inserts all the known IE extension goo required for you. So now my page can look lovely and all the ickiness to get it to render is contained in the W3C's XSL.
 I recently finished Braid, the Xbox Live game, and a comparison with Portal is helpful. From a screen shot Braid
looks like a normal 2D platformer, but that's like looking at a screen shot of Portal and saying its a first person shooter. While the scaffolding of the game-play may sort of fall into that
category, the games are actually about exploring the character's ability and solving puzzles. In Portal the ability is bending space and in Braid its bending time. However, whereas in Portal there
is one space bending mechanism, the portal gun, Braid's protagonist explores several different time bending techniques including, most prominently, reversing time, but also time dilation, multiple
time-lines, and other odd things.
I recently finished Braid, the Xbox Live game, and a comparison with Portal is helpful. From a screen shot Braid
looks like a normal 2D platformer, but that's like looking at a screen shot of Portal and saying its a first person shooter. While the scaffolding of the game-play may sort of fall into that
category, the games are actually about exploring the character's ability and solving puzzles. In Portal the ability is bending space and in Braid its bending time. However, whereas in Portal there
is one space bending mechanism, the portal gun, Braid's protagonist explores several different time bending techniques including, most prominently, reversing time, but also time dilation, multiple
time-lines, and other odd things.
Similar to the difference in game-play, while Portal has a strict simplicity to its visual style, Braid is much more ornate, like you're playing in an oil painting. Without seeing video of the game, or playing the demo (which is available for free on Xbox Live) its difficult to convey, but it is quite lovely and the animation adds quite a bit. Both games too are rather short leaving you just a bit hungry for more and have an interesting plot and an ending that I'd hate to spoil although Braid replaces Portal's humor with melancholy. If you enjoyed Portal and Twelve Monkeys then I'd recommend Braid.