I've had a little fun messing around with Photosynth, a Microsoft research project turned into a Live service. You upload a bunch of photos from around the same area and it makes a 3D panorama out of them. For instance, here's National Geographic's photosynth of the sphinx and pyramids in Egypt. Messing around with this I've made one of half a vase of roses, and a larger photosynth of my office.

As noted previously, my page consists of the aggregation of my various feeds and in working on that code recently it was again brought to my attention that everyone has different ways of representing tag metadata in feeds. I made up a list of how my various feed sources represent tags and list that data here so that it might help others in the future.
| Source | Feed Type | Tag Markup Scheme | One Tag Per Element | Tag Scheme URI | Human / Machine Names | Example Markup |
|---|---|---|---|---|---|---|
| LiveJournal | Atom | atom:category | yes | no | no | , (source) |
| LiveJournal | RSS 2.0 | rss2:category | yes | no | no |
technical(soure) |
| WordPress | RSS 2.0 | rss2:category | yes | no | no |
, (source)
|
| Delicious | RSS 1.0 | dc:subject | no | no | no |
photosynth photos 3d tool(source) |
| Delicious | RSS 2.0 | rss2:category | yes | yes | no |
domain="http://delicious.com/SequelGuy/">(source) |
| Flickr | Atom | atom:category | yes | yes | no |
term="seattle"(source) |
| Flickr | RSS 2.0 | media:category | no | yes | no |
scheme="urn:flickr:tags">(source) |
| YouTube | RSS 2.0 | media:category | no | no | no |
label="Tags">(source) |
| LibraryThing | RSS 2.0 | No explicit tag metadata. | no | no | no | n/a, (source) |
| Tag Markup Scheme | Notes | Example |
|---|---|---|
|
Atom Category atom:category xmlns:atom="http://www.w3.org/2005/Atom"
|
|
term="catName"
|
|
RSS 2.0 category rss2:category empty namespace |
|
domain="tag:deletethis.net,2008:tagscheme">
|
|
Yahoo Media RSS Module category media:category xmlns:media="http://search.yahoo.com/mrss/"
|
|
scheme="http://dmoz.org"
|
|
Dublin Core subject dc:subject xmlns:dc="http://purl.org/dc/elements/1.1/"
|
|
humor
|
Update 2009-9-14: Added WordPress to the Tag Markup table and namespaces to the Tag Markup Scheme table.
I had an idea for a Facebook app the other day. I wondered who actually looked at my profile and thought I could create a Facebook app that would record this information and display it. When I talked to Vishu though he said that this wasn't something that Facebook would be too happy with. Indeed the Platform Policy explicitly disallows this in section 2.8. This explained why the app didn't already exist. Its probably for the best since everyone assumes they can anonymously view Facebook profiles and would be irritated if that weren't the case.
On the topic of assumed anonymity, check out this article on the aggregation and selling off of your cell phone data including your physical location.
In my Intro to Algorithms course in college the Fibonacci sequence was used as the example algorithm to which various types of algorithm creation methods were applied. As the course went on we made
better and better performing algorithms to find the nth Fibonacci number. In another course we were told about a matrix that when multiplied successively produced Fibonacci numbers. In my linear
algebra courses I realized I could diagonalize the matrix to find a non-recursive Fibonacci function. To my surprise this worked and I
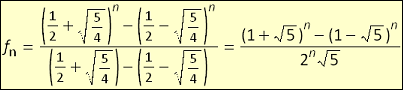
found a function.

Looking online I found that of course this same function was already well known. Mostly I was irritated that after all the
algorithms we created for faster and faster Fibonacci functions we were never told about a constant time function like this.
I recently found my paper depicting this and thought it would be a good thing to use to try out MathML, a markup language for displaying math. I went to the MathML implementations page and installed a plugin for IE to display MathML and then began writing up my paper in MathML. I wrote the MathML by hand and must say that's not how its intended to be created. The language is very verbose and it took me a long time to get the page of equations transcribed.
MathML has presentation elements and content elements that can be used separately or together. I stuck to content elements and while it looked great in IE with my extension when I tried it in FireFox which has builtin MathML support it didn't render. As it turns out FireFox doesn't support MathML content elements. I had already finished creating this page by hand and wasn't about to switch to content elements. Also, in order to get IE to render a MathML document, the document needs directives at the top for specific IE extensions which is a pain. Thankfully, the W3C has a MathML cross platform stylesheet. You just include this XSL at the top of your XHTML page and it turns content elements into appropriate presentation elements, and inserts all the known IE extension goo required for you. So now my page can look lovely and all the ickiness to get it to render is contained in the W3C's XSL.
 I recently finished Braid, the Xbox Live game, and a comparison with Portal is helpful. From a screen shot Braid
looks like a normal 2D platformer, but that's like looking at a screen shot of Portal and saying its a first person shooter. While the scaffolding of the game-play may sort of fall into that
category, the games are actually about exploring the character's ability and solving puzzles. In Portal the ability is bending space and in Braid its bending time. However, whereas in Portal there
is one space bending mechanism, the portal gun, Braid's protagonist explores several different time bending techniques including, most prominently, reversing time, but also time dilation, multiple
time-lines, and other odd things.
I recently finished Braid, the Xbox Live game, and a comparison with Portal is helpful. From a screen shot Braid
looks like a normal 2D platformer, but that's like looking at a screen shot of Portal and saying its a first person shooter. While the scaffolding of the game-play may sort of fall into that
category, the games are actually about exploring the character's ability and solving puzzles. In Portal the ability is bending space and in Braid its bending time. However, whereas in Portal there
is one space bending mechanism, the portal gun, Braid's protagonist explores several different time bending techniques including, most prominently, reversing time, but also time dilation, multiple
time-lines, and other odd things.
Similar to the difference in game-play, while Portal has a strict simplicity to its visual style, Braid is much more ornate, like you're playing in an oil painting. Without seeing video of the game, or playing the demo (which is available for free on Xbox Live) its difficult to convey, but it is quite lovely and the animation adds quite a bit. Both games too are rather short leaving you just a bit hungry for more and have an interesting plot and an ending that I'd hate to spoil although Braid replaces Portal's humor with melancholy. If you enjoyed Portal and Twelve Monkeys then I'd recommend Braid.
Doctor Horrible's Sing Along Blog is an Internet only show you may have already watched and heard everything about. If you missed this somehow, its a musical by Joss Whedon (Buffy the Vampire Slayer, Firefly) staring Neil Patrick Harris as an aspiring super villian who can't get up the courage to talk to his laundromat crush. Its very funny, fairly geeky, and on the Internet so of course I've enjoyed it thoroughly and have some links to share. It surprised me how many blogs that I don't usually see posting the same things telling me about it: first on Eric's blog, then The Old New Thing, and even Penny-Arcade.
Dr. Horrible's again available online via Hulu with commercial interruption.
Check out the official fan site. They link to such things as the owner of Dr. Horrible's house. He had appeared on Monster House, a reality show about remaking people's homes like Monster Car or Pimp My Ride is about remaking folk's cars, and had his house turned into a evil scientist's lab. Consequently its a perfect fit for Dr. Horrible and in return the owner appears in one of the final scenes and in the credits as the 'Purple Pimp'. Apparently the purple suit is his. Also on his blog you can find out what's happened on that big chair that appears in the show. All I'll say about that is, good thing Neil Patrick Harris wears a lab coat while sitting on it.
At the recent Comic Con some attendees took video of the Dr. Horrible Comic Con panel (video clips contain spoilers) some of which I've grouped together. Besides the videos containing the creators and stars of the musical who are all hilarious (see Felicia Day's comment on twittering) there's also some excellent bits about a possible second installment and information on the impending DVD. To finish off this series of Dr. Horrible links check out this Venn Diagram of Felicia Day's work.